初心者からプロまで!HTMLの基礎知識と活用法完全ガイド
HTMLの概要と活用法、効果的な学習方法
HTMLとは?
HTML(HyperText Markup Language)は、ウェブページを作成するための標準マークアップ言語です。ウェブページのテキスト、画像、リンク、その他の要素の構造を定義し、ブラウザにどのように表示するかを指定します。

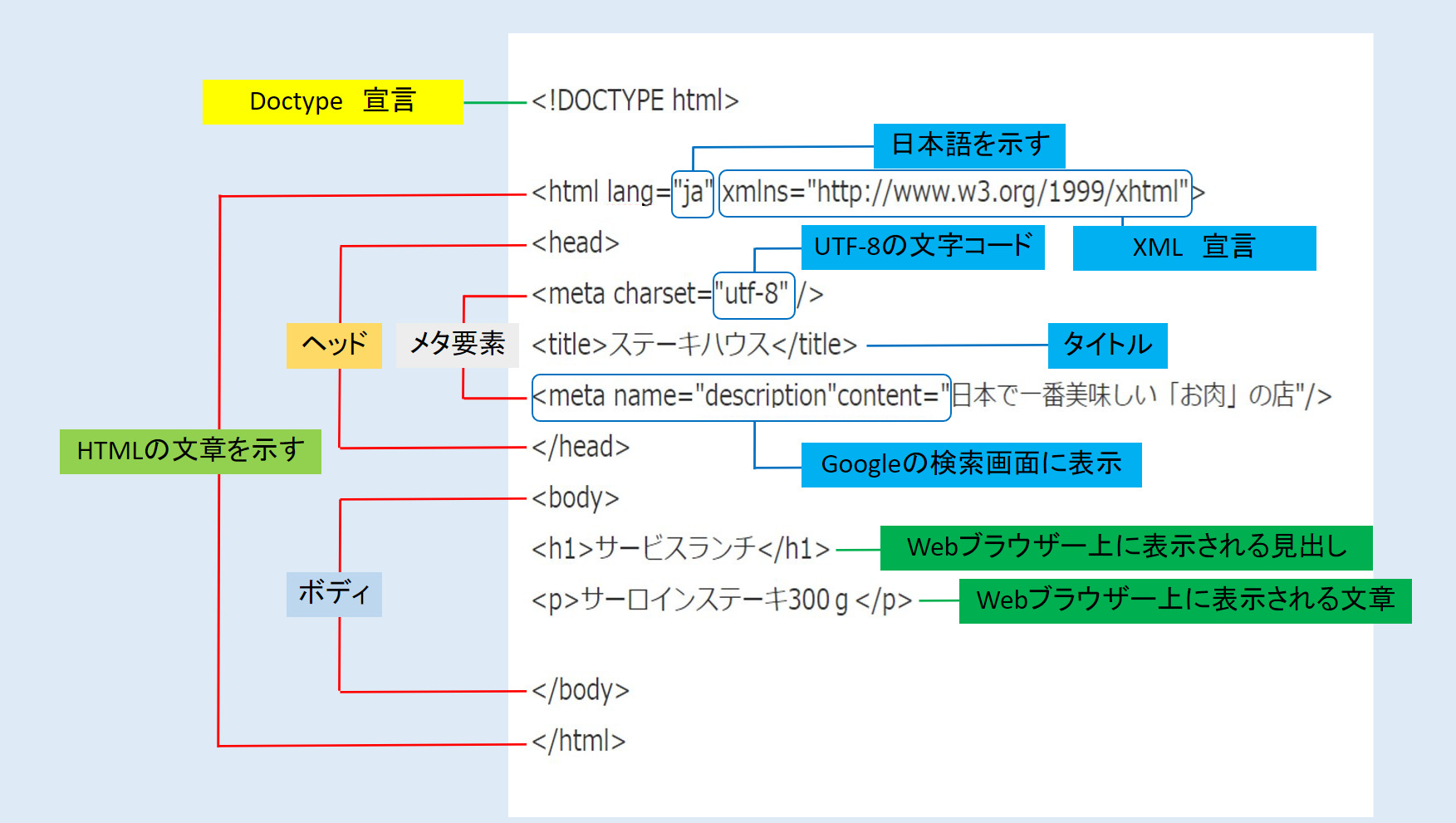
HTMLの基本的な構造を示す図
HTMLの基本構造
HTML文書は基本的に以下のような構造を持っています。各部分の役割を理解することが重要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し1</h1>
<p>ここに段落が入ります。</p>
</body>
</html>
<!DOCTYPE html>: この文書がHTML5であることを示します。
<html>: HTML文書の開始と終了を示します。
<head>: メタ情報(タイトルや文字セットなど)を含む部分です。
<body>: 実際のコンテンツ(テキスト、画像など)が含まれる部分です。

HTML文書の基本構造
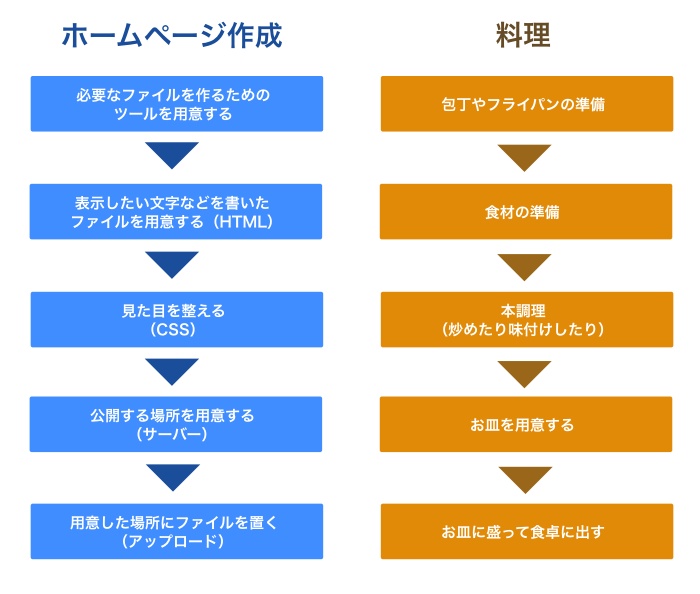
HTMLの活用法
HTMLは多くの用途に活用されます。以下はその主な活用法です:
- ウェブページの作成: ウェブページのコンテンツ(テキスト、画像、リンクなど)を構築します。
- コンテンツの構造化: 文書の階層構造を作成し、情報を整理します。
- メディアの埋め込み: 画像、音声、動画などのメディアファイルをページに追加します。
- フォームの作成: ユーザーから情報を収集するためのフォームを作成します。

HTMLの多様な活用方法
実践的なHTMLコード例
以下に、HTMLを使った簡単な実践例を示します。これらのコードを実際に試してみることで、理解が深まります。
リンクの作成
<a href="https://example.com">Exampleサイト</a>
このコードは「Exampleサイト」というテキストリンクを作成し、クリックすると「https://example.com」に移動します。
画像の挿入
<img src="https://example.com/image.jpg" alt="サンプル画像" width="300">
このコードは、指定した画像を幅300ピクセルで表示します。
リストの作成
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
上記のコードは順不同リスト(箇条書き)を作成します。
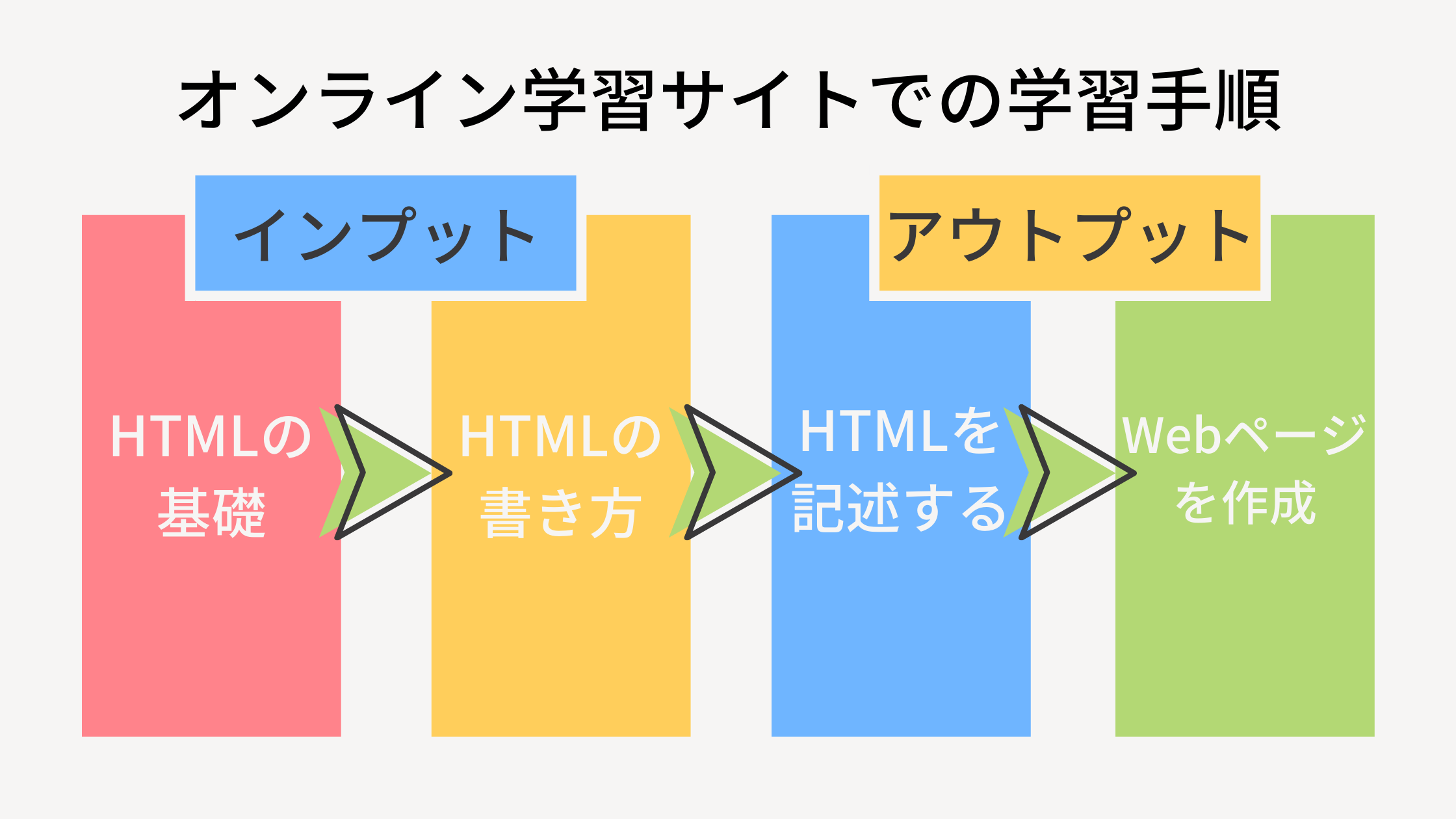
HTML学習の効果的な方法
HTMLを学習するためには以下の方法が効果的です:
- 公式ドキュメントを読む: HTMLのタグや属性について詳しく学ぶには、MDN Web Docsなどの公式リソースを利用しましょう。
- チュートリアルを試す: freeCodeCampやCodecademyなどのインタラクティブなチュートリアルで、実際にコードを書きながら学びましょう。
- プロジェクトを作成する: 自分のウェブサイトやブログなどのプロジェクトを作成して、実践的なスキルを身につけましょう。
- コードを読む: 他の開発者が書いたHTMLコードを分析し、構造やスタイルを学びましょう。
- コミュニティに参加する: フォーラムやオンラインコミュニティに参加して、質問をしたり、他の学習者と情報交換をしましょう。

HTMLを学ぶためのステップ
よくある質問(FAQ)
HTMLとHTML5の違いは何ですか?
HTML5はHTMLの最新のバージョンで、以下のような重要な改善点と新機能が追加されています:
- 新しいセマンティック要素: HTML5では、<header>、<footer>、<article>、<section>などのセマンティック要素が追加され、文書の構造をより明確にすることができます。これにより、検索エンジンの最適化(SEO)やアクセシビリティが向上します。
- マルチメディアのサポート: <video>や<audio>タグが導入され、ブラウザで直接動画や音声を再生できるようになりました。これにより、外部プラグインなしでメディアコンテンツを埋め込むことができます。
- 新しいフォーム要素: HTML5では、新しいフォーム要素や属性が追加され、ユーザーからの入力をより柔軟に制御できます。例えば、<input type="email">や<input type="date">などがあります。
- APIのサポート: HTML5は、Web Storage、Geolocation、Canvas、Web Workersなど、さまざまなAPIをサポートしています。これにより、ウェブアプリケーションの機能が大幅に強化されます。
- DOCTYPE宣言の簡略化: HTML5では、DOCTYPE宣言が簡略化され、<!DOCTYPE html>だけで文書がHTML5であることを示すことができます。

コメント
コメントを投稿